About HTML First
HTML First is a style of writing web software that favours using the native capabilities and languages of the browser and reducing layers of abstraction (languages and toolchains) on top of them.
Introduction
Modern web development has changed a lot in the last decade. Before libraries like React came along, the common approach was to write your interfaces with html and use something like jQuery to paper over the things html didn't natively support, like sending asynchronous requests or updating the dom.
These new libraries solved a lot of problems - in particular the pattern of explicitly passing data from parent elements to children (what react calls props and state), removed a whole category of bugs and gave developers much more confidence when building new features. The approach also made it easy to "bundle together" ui, styling, and behaviour into components, which meant you could easily "install" things that other people had built, into your own codebase.
The drawback was that in order to reap these benefits, you had to switch from writing mainly html, to writing mainly javascript - a much more complicated language, and you had to learn the new concepts and tools that react introduced, of which there were many.
Despite the added complexity, the industry as a whole decided the tradeoffs were worth it, and these libraries became the go-to way to build web apps. One consequence of this was that, before React, new developers would focus first on learning HTML and CSS, then on Javascript, whereas after React, they would focus first on learning Javascript and React, then on learning everything else.
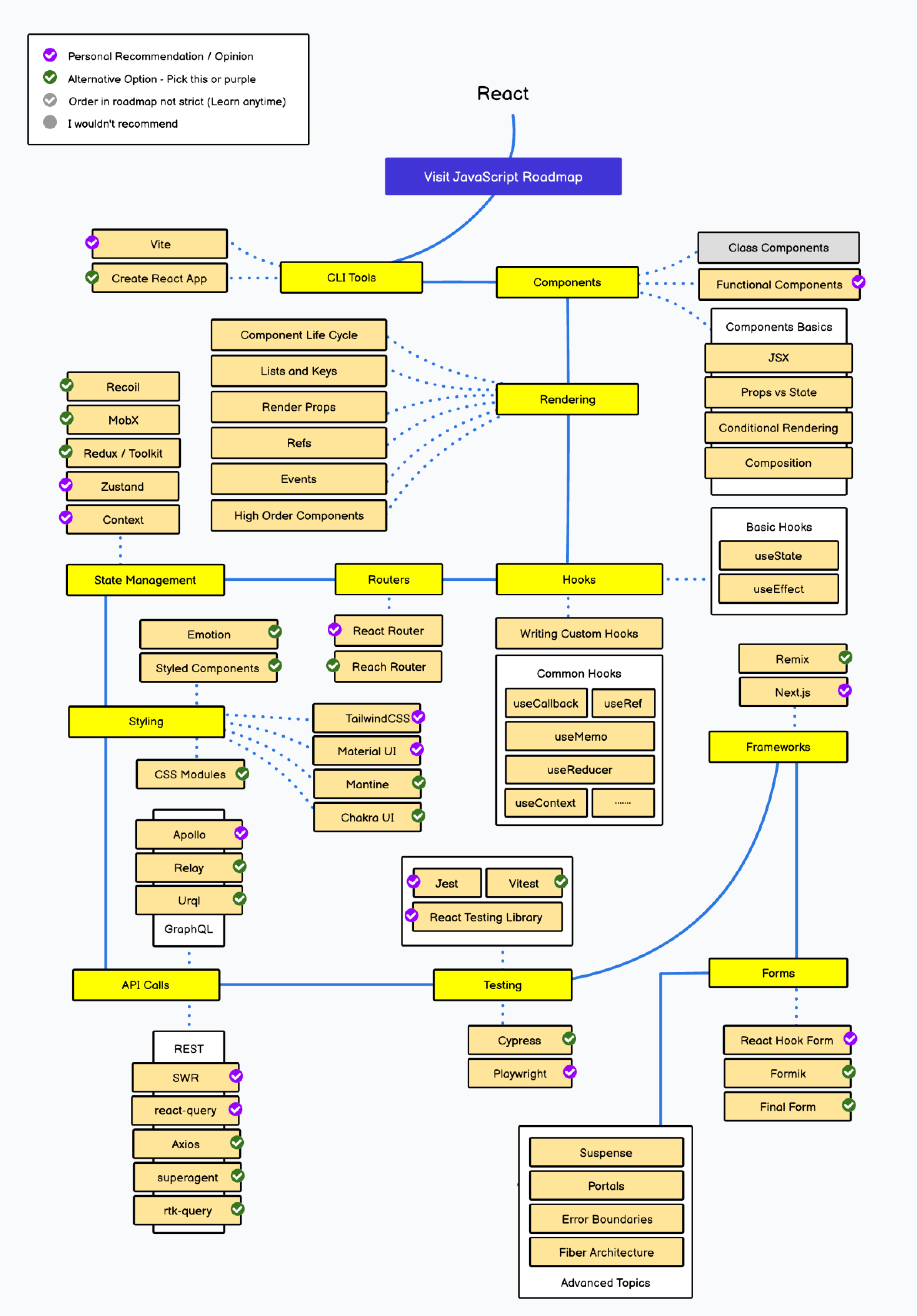
The React Learning Journey

A Quiet Development
In the meantime, while everyone was busy adopting and learning the React way, the people at the W3C, WHATWG, IETF, and TC39 continued to add thousands of improvements to the native languages of the web, which were integrated into Chrome, Safari, Firefox, and Edge. Many of these improvements addressed many of the reasons that people were using React in the first place.
In recent years, as the cost of building software has risen, and these improvements have made their way into everyone's browsers, a growing number of people have begun to ask. "Is all of this stuff we added actually still necessary today?".
The Goal Of This Website
Despite some progress in the last few years, the ideas on this site still represent a tiny minority of the people in the industry.
This site exists as an accelerant for those who are already html-curious but lacking the language or concepts to harden their own thinking or communicate with their colleagues. It's not designed to convince people who are perfectly happy with the React way that this way is better.
If there's one thing I'd like you to take away from this site, it's that it is possible, practical, and perfectly reasonable, to build beautiful, fast, easy-to-use, accessible web software using primarily the native languages and capabilities of the web.